Form Designer - When styling the list view headers, changes are not replicated
kbt142617
PRODUCTIssue
On K2 Forms Designer - when changing the Style of the list view "header" it is not replicating changes in K2 Runtime.

Symptoms
The Header is not reflecting the needed changes.
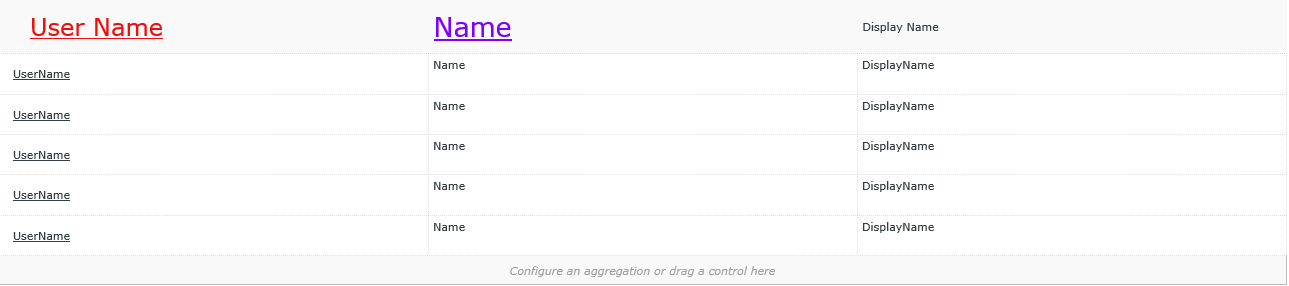
In K2 Forms Designer the changes are reflected:

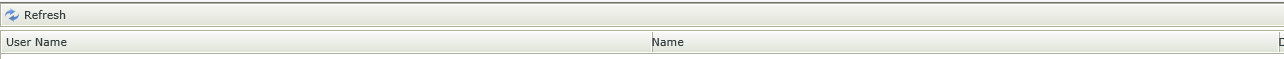
But in K2 Runtime URL they don't appear:

Resolution
As a workaround please do the following:
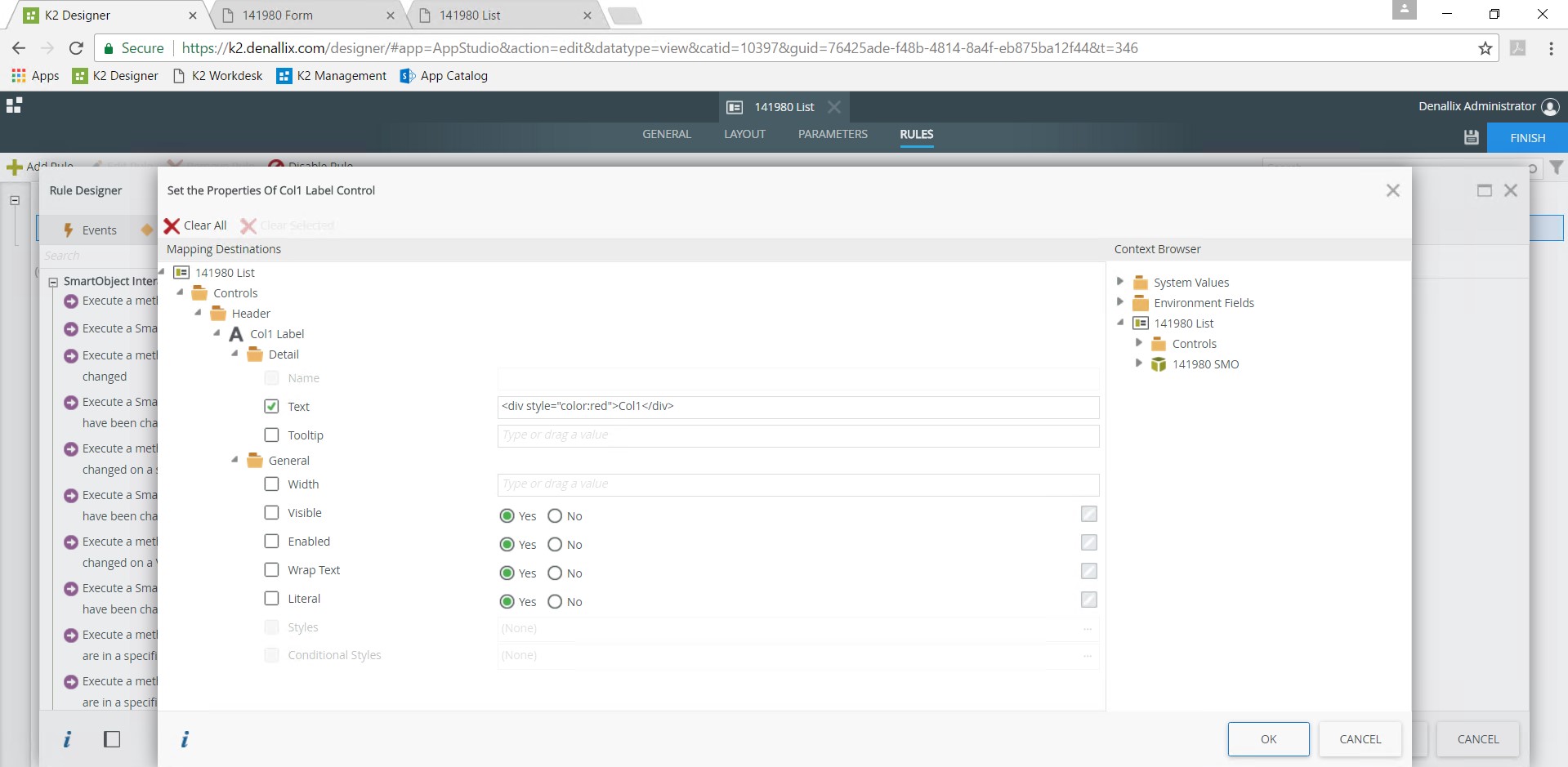
1. Set the header' text on the View Initialize event, using the "Set a control's properties" action with the below CSS HTML injection:
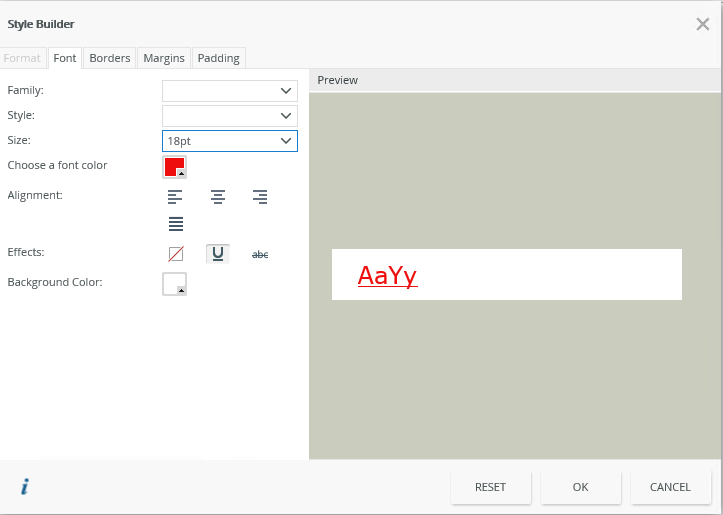
For this example, we will be editing the font color of the Col1 header to red.

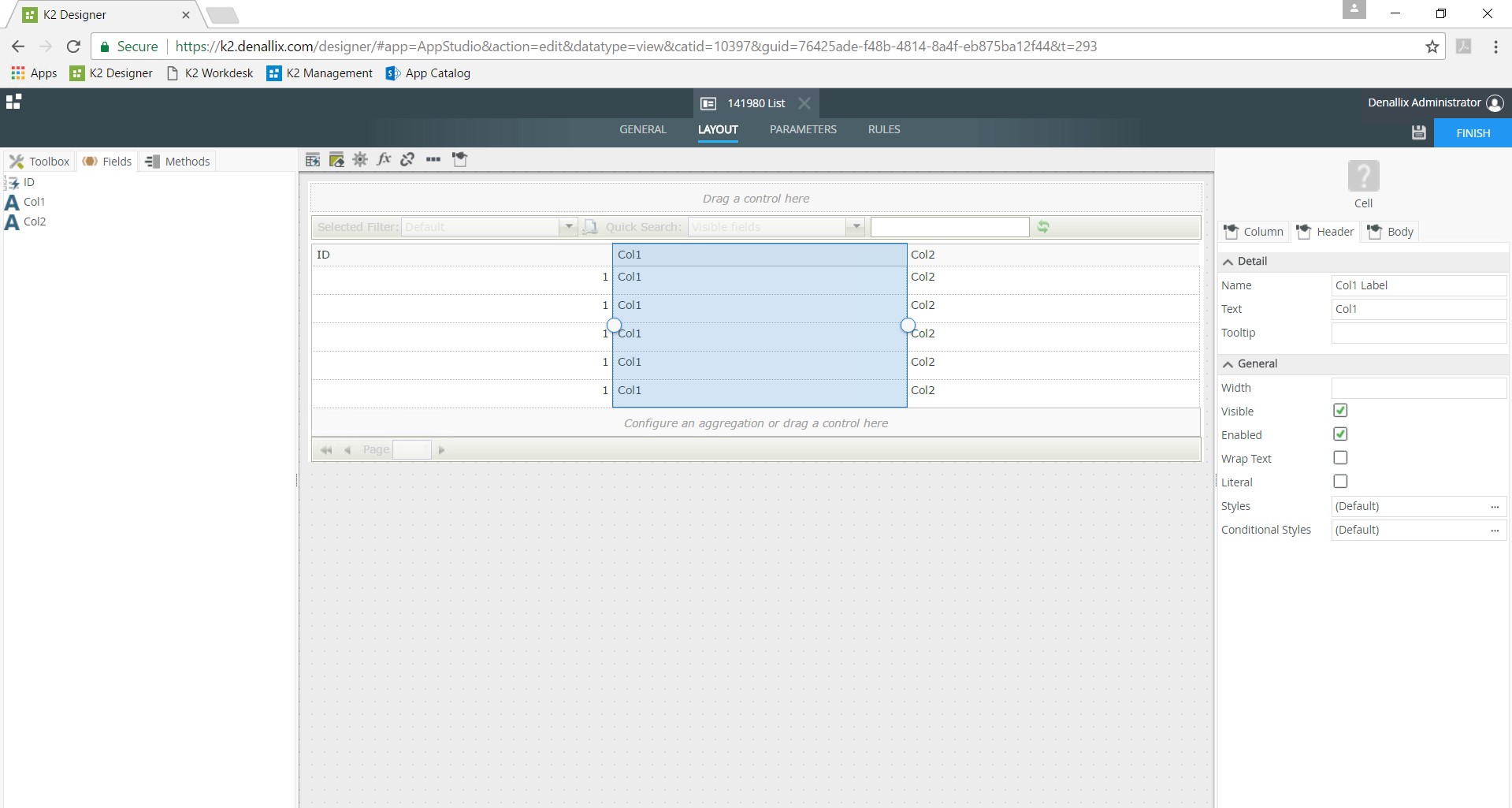
2. Identify the control name assigned to the header:

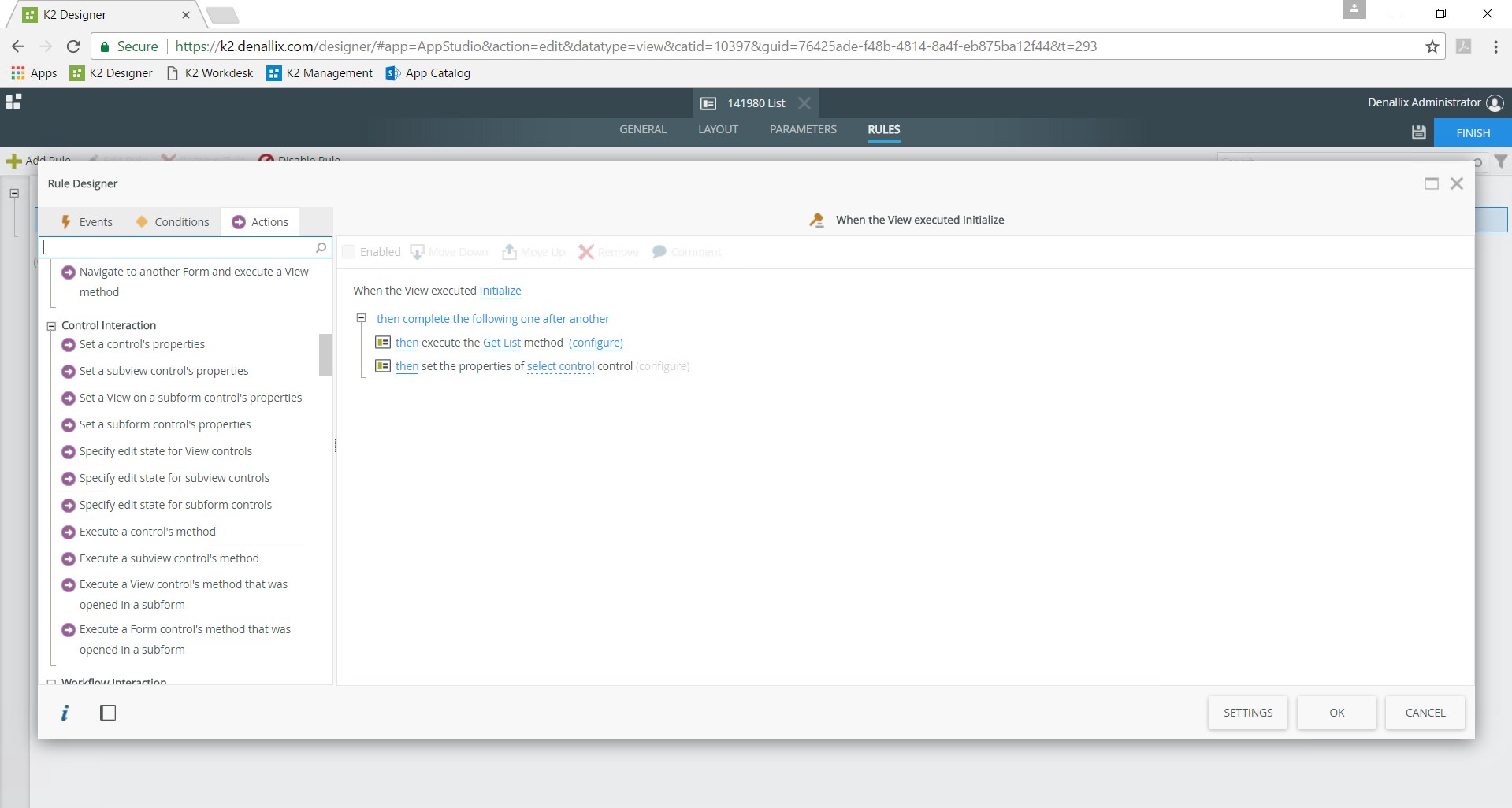
3. Under “When the View executed Initialize” rule, add the following action:

4. Select the ‘Col1 Label’ control and configure the action as below: